WEBサイト(wordpress使用)の高速化してみました。【PageSpeed Insightsで30点アップ】

店舗オープンぎりぎりまでSEOでの集客を頑張ってみました
記事を書いている本日(2021年9月16日)午後13:00の当店「パソコンサポートせんだいみやぎ」正式オープンまでに、ぎりぎりまで出来ることをやっていこうと思いまして、記事を書いたりWordpress(※1)で作成した当サイトの高速化メンテナンス(※2)を行っていました。その結果、けっこう満足な数値(※3)になったので、記録のためにこれも記事にしておきます。
(※1)Wordpressとは
平たく言えば、ウェブサイトを作成するための「型」みたいなものです。ホームページビルダー等の、パソコンに導入して使うソフトウェアとは異なり、ネット上に「設置」し、お手元のパソコンやスマートフォンから遠隔アクセスでデザインや中身を更新します(CMSという仕組み)Wordpress自体は無料で入手できますが、それをセットしたり使いこなすには、知識が必要です。
(※2)サイトの高速化
ウェブサイトが高速表示されるようになると、お客さんも喜ぶ、Googleからも評価が高くなる(検索対策として有効)、と良いことづくめなので、サイト運営の際は「速さ」「軽さ」がとても大事です。
(※3)どれぐらい高速になったかの計測方法
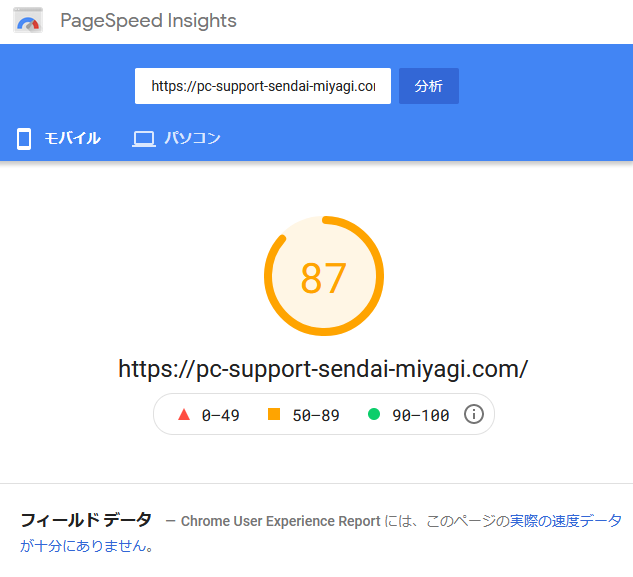
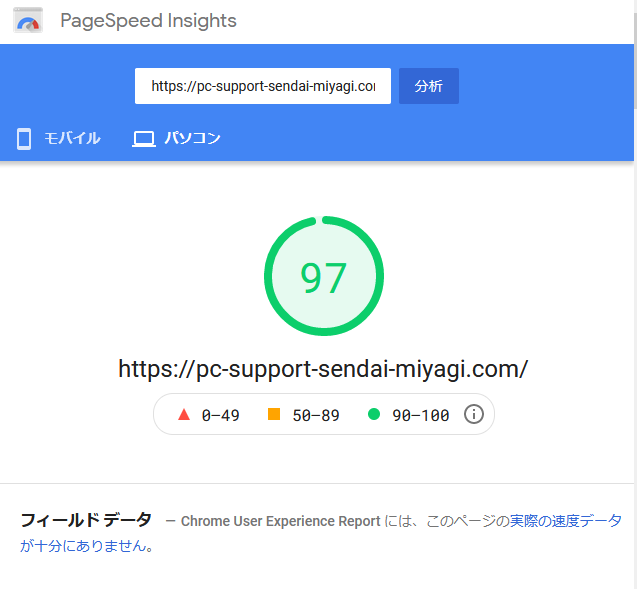
「PageSpeed Insights」という、Google社の用意した計測システムが多く使われます。Googleを相手とした検索対策(SEO)の一環なので、Google社の計測システムを使うのが一番合理的です。
データの軽量化、コードの整理などでモバイル50点台(素の状態)→80点台に


行ったこと
- 使用している画像を可能な限り低容量に(画像サイズ調整、ぼかしやカラー数減などの低容量加工、圧縮比調整)
- Html、JavaScrypt、Cssといった各種コード(プログラム文)の無駄を整理
- 比較的重要度の低い要素の遅延表示、または掲載ページを分割
- SEO効果や視覚効果を損なわない範囲でのコンテンツの整理
使用したツール
画像の低容量化
- Adobe illustlater CC 月額 1,848円(割引キャンペーン使用)
- Adobe Photoshop Express (上記のオマケで使える簡易版フォトショップ)
- ペイント(Windows標準)
- WordPressプラグイン「EWWW Image Optimizer」無料版
広告として考えると画像を使わないわけにもいかないので「いかに大きな見た目の画像を小さなデータ量に抑えるか」が重要です。振り返ってみると、複数のソフトや仕組みを使ってこねくり回していますね。とはいえ、私もこれ(画像編集)だけの専門家というわけでもないので、まだまだ改善の余地はありそうです。
コードの最適化
- WordPressプラグイン「Autoptimize」無料版
- WordPressテーマ「Lightning(無料版)」付属の高速化機能
コードについてはあらかじめ用意されている仕組みの中で評価の高いものを使っています。ただし、あまり複数のプラグインや手動設定をやりすぎると高い確率で大変なことになるので、1~2種類に絞ったほうが良いと思います。(画像なら失敗しても一枚がだめになるだけですが、コードでやらかすとサイト全体が死んでしまうこともあります)
私もそれなりに細部を理解はしているのですが、深追いは禁物です。
さいごに
とりあえず時間がある時にガーッとやってはおきましたが、数ヶ月か数年かで陳腐化(世相に合わなくなる)ので、見直しが必要になります。サイト運営だけが店長のお仕事ではないので、とりあえずしばらくは現場のお仕事を優先して、ウェブサイトを取り巻くSEO環境の大きな変化などがあった(そういうITニュースを見た)時に、また断続的に手を入れていきたいと思います。